works



新潮社
- Web
AD
D
コーポレートサイト
リニューアル
出版
大規模
株式会社新潮社さまコーポレートサイトのリニューアルにおけるアートディレクションを担当しました。3万ページに及ぶ既存の書誌データを活かしながら、出版社サイトの新しい姿を見せられるようゼロからの再設計を行い、ブランディングの観点からデザインを構築しました。
日常と本がつながる場所
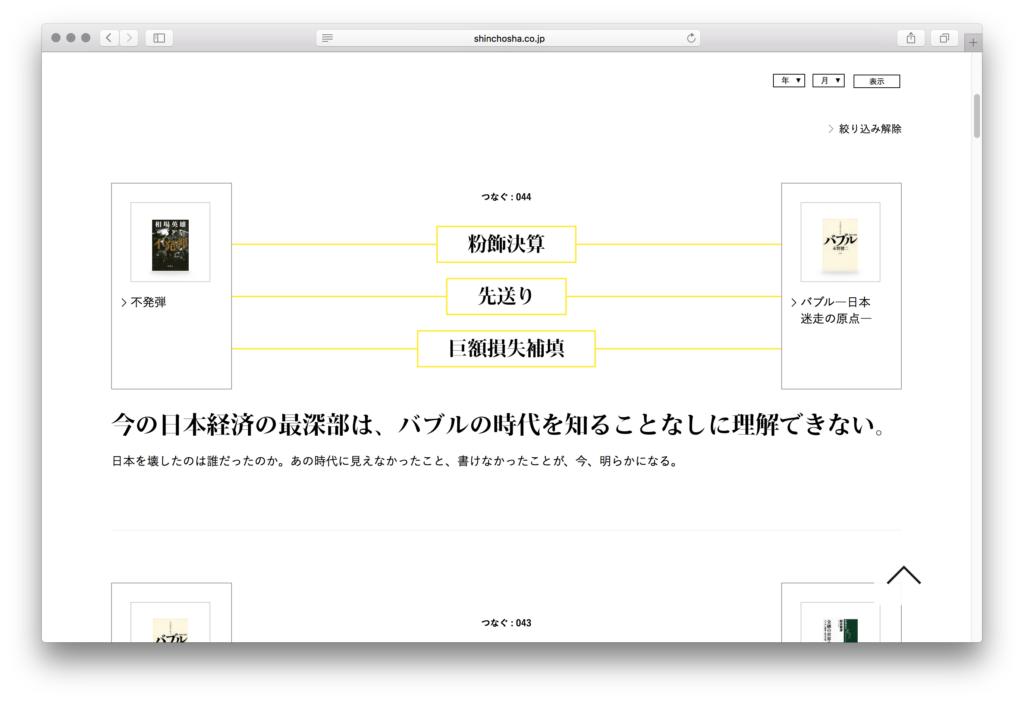
コアコンセプトは、ユーザーの「日常と本をつなげる」こと。調査から設計、システム構築まで、一貫した体制で制作を進めました。カスタマージャーニーマップやCXモデルを作成し、ユーザーの行動に基づいたコンテンツ企画やナビゲーションの構成も実施しています。
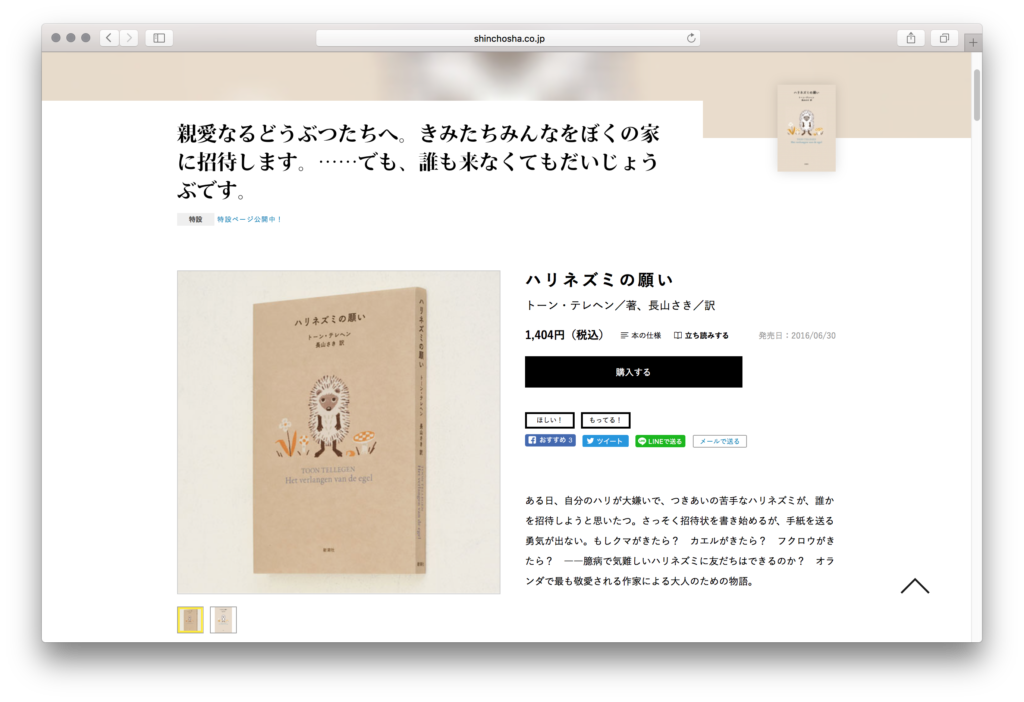
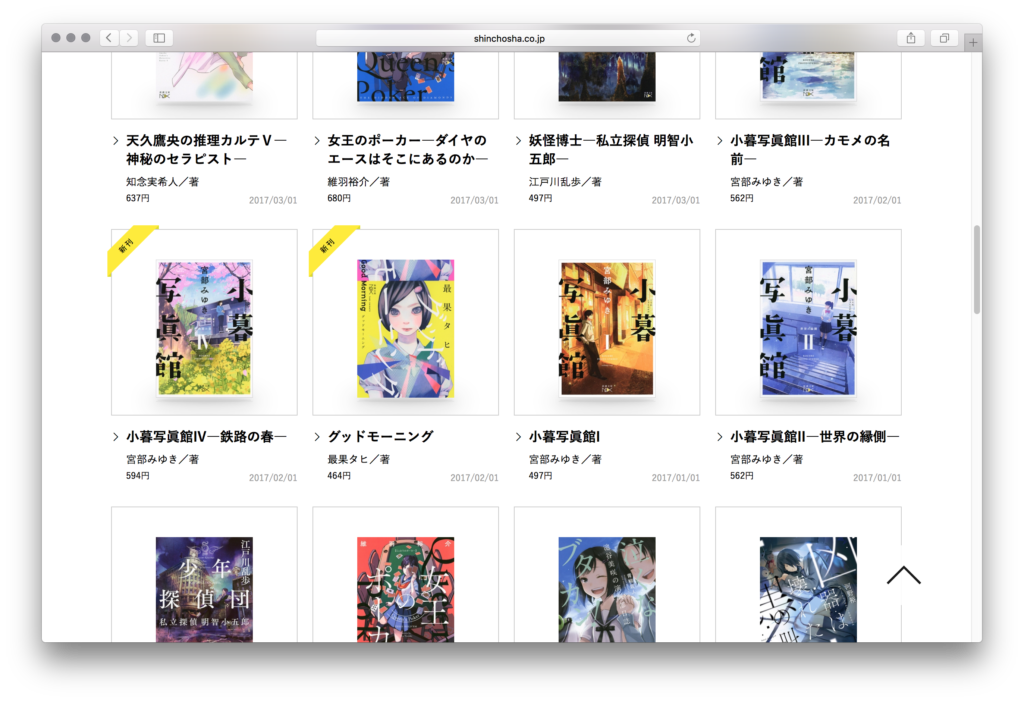
私が担当したデザイン関連については、全体にモノトーンを基調にした、普遍的なトーンのデザインを意識しています。ページの主な色使いを背景の白地と文字のスミ(黒)に絞り、文芸が強い出版社らしい普遍的な印象にすることで、ブランドイメージに耐久性を持たせたデザインとしました。また同時に、タイポグラフィを軸にした言葉の力を活かすデザインを心がけています。装飾に頼らず、文字の大きさやレイアウトそれ自体で構造をつくることで、さまざまなテキストのメッセージ性を尊重したデザインとしています。そして画面構成を単純化し、画像や見出しは大きく・本文は端正にまとめメリハリをつけることで、多様なコンテンツそれぞれの強さが最大化されるデザインを行いました。
データベースから出力される基本的なスペック情報と、運用セクションで入力される公式情報、そして各書籍担当者が任意にモジュールを追加して一次情報を溜め込んだり更新することのできるしくみを複合的に実装。マルチデバイス・マルチエントランスを意識した、いまあるべき版元サイトとしての姿を追求しました。




MTDDC Meetup Tokyo 2016にて、『ユーザー体験設計とウェブサイト構築から導く企業ブランディング』として発表しました。
担当時期:2016年