notes
UI Flowを簡単に記述できるguiflowが良い
画面遷移の図を起こしたり、それをアップデートしていったり、共有したり、といった作業ってじつはとても地味で重い。重要な作業に変わりないんだけど、その作業的な重たさに辟易してしまうこと多数。特に、Office系を使うと死が待っている。同僚のテクニカルディレクターが死亡していたので、ツライなーと思っていたらよいものを見つけたので、実際に触ってみた。
>もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作った – Qiita
魔法っぽい。
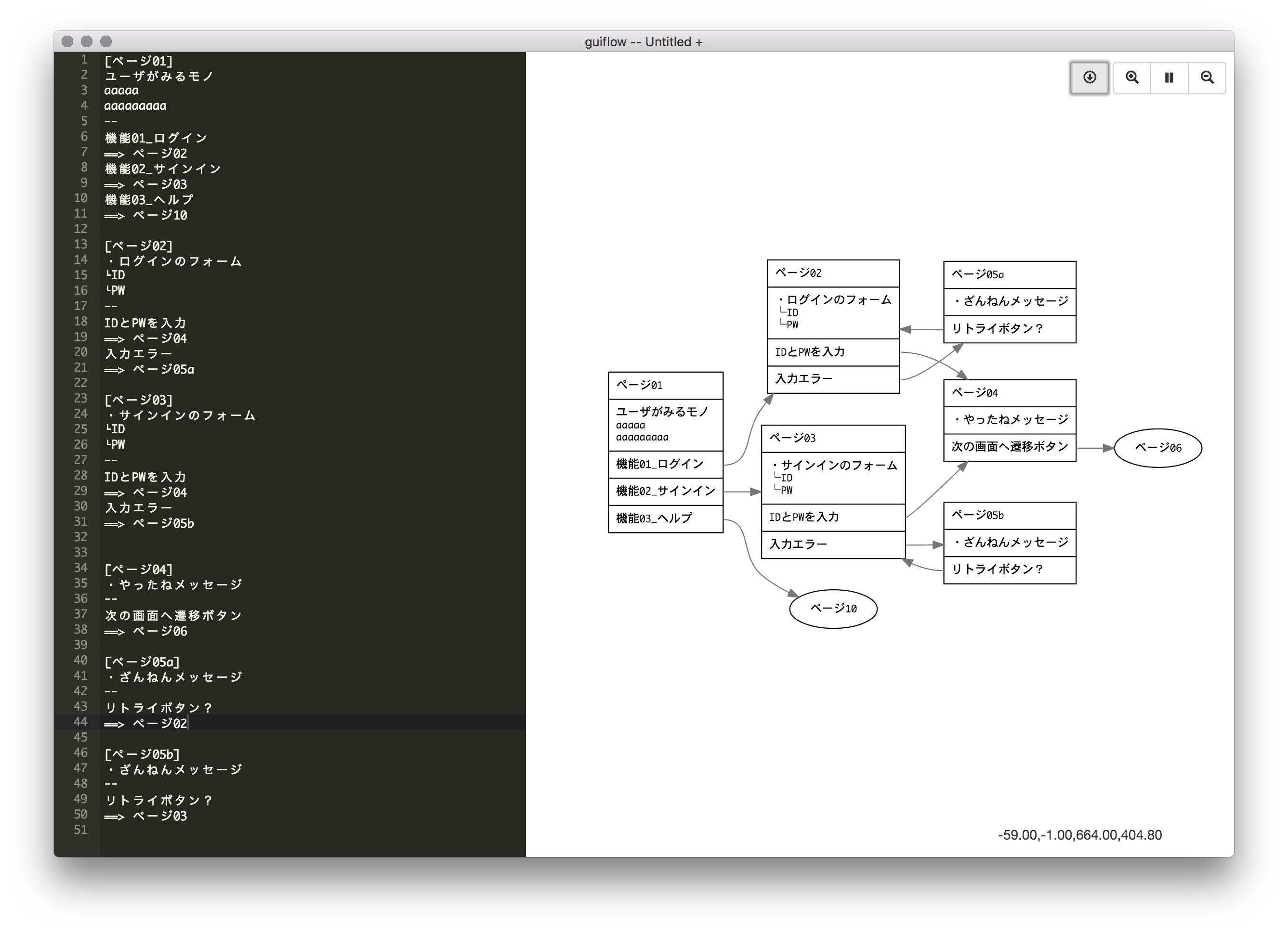
マークダウンみたいなかんたんな記法でテキストを書くだけで機能遷移図になる。
graphviz というしくみを使っているようで、チャートを構造化しながら描画できるっぽい。しかもGUIのツール「guiflow」というものまで用意されているので、図の一部分をさわるとコードの該当箇所に飛べたりとか、いろいろ良い。

入れ方
今回ほぼはじめてCUIでファイル操作したけど、特に悩むことなくできた。Google神。
はじめに: El Capitanの場合:
sudo chown $(whoami):admin /usr/local && sudo chown -R $(whoami):admin /usr/local
/usr/local のぱーみっしょんを適切にする。「Finder>移動>フォルダへ移動」 で /usr 入力して local フォルダがなかったら、たいへん。→ぐぐってください。
Homebrew いれる:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
guiflow いれる:
git clone https://github.com/hirokidaichi/guiflow.git
cd guiflow
open package/darwin/guiflow-darwin-x64/guiflow.app
graphviz というのをいれる:
brew install graphviz して、でてくるファイルパスをアプリ(guiflow)に入れる
例) /usr/local/Cellar/graphviz/0.00.0
いろいろ将来性ある
マシンリーダブルってことだと思うので、将来的な発展が期待できる。エンジニアの方には強烈なエールをおくりたい。考え方の基礎が UI Flow になっているのがなにしろ良くて、ドキュメントとしてのレイアウトとか、そういう別レイヤーの要素を排除して再利用可能なソースで考えられるのがすばらしい。
記事を見ると、Sketch.appへのアートボード生成や、勉強会なども今後の視野にはいっているようで、なんならアイコン作りたい。LPもつくるよ。
注意点
以下の記事にあるように、あくまでも「ユーザーのシナリオ→機能の遷移→画面構成」のうちの機能の遷移のみを抽出することで良さを引き出している考えかたなので、「見えるもの/すること」つまりUIにフォーカスしがち。なぜそのステップが必要か、は明らかにできないので、そこは注意が必要とのこと。 @miclae727 a.k.a. UX girl ありがとう!
>bookslope blog | UI/UX Study w/Standard Inc.
個人的な希望
前述の、Sketchへの連動は現場の工程上ぜひ欲しい。csvでページリストを吐いたりとかもできたらいいだろうな。きっとGitやwikiで管理するのだろうから、詰めていって精緻化したら画面IDとともにもろもろ吐き出す仕様にできれば、いろいろ捗る気がする。
>A shorthand for designing UI flows – Signal v. Noise
>画面遷移に疑問を感じたあなたにオススメするUI Flowsというツール | Reflection | UIデザイン会社Standard Incのブログ