notes
コーディング苦手意識調査してみた(結果発表)
久々の更新になりますが、ひょんなことから職場の同僚へコーディングアレルギー克服のためのナレッジシェアをすることになったので、SNSで「コーディング苦手意識調査」をしてみました! ご協力いただいたみなさま、ありがとうございました。あわせて、コードにアレルギーのある方向けのスライド資料も公開してみたいと思います。
調査はTypeformにて実施。Twitterとfacebookによるアンケート。
調査期間は2017年3月16日〜21日の5日間。
回答者は205人。
ウェブ制作クラスタを中心とした結果になっているため、「HTML&CSSが苦手!」という層は僕が期待していたよりは少なかったかもしれません。そして何より、思いつきでやり始めてしまったのでアンケートの設計が非常に悪く…ほとんどただのコメント収集となってますが、覗いてみてください。
プログラムはやはり敷居が高く、苦手意識は「とっつきにくい」から
全体通して特徴的なのは、やはりHTML/CSSとJS/PHPの間でかなりの溝があること。そして、そもそもコードにアレルギーのある方には、食わず嫌いに近い「生理的な嫌悪感」が散見されました。これは僕もつい最近までそうだったので、非常に共感できる結果です。以下、前後半にわけて見てみます。
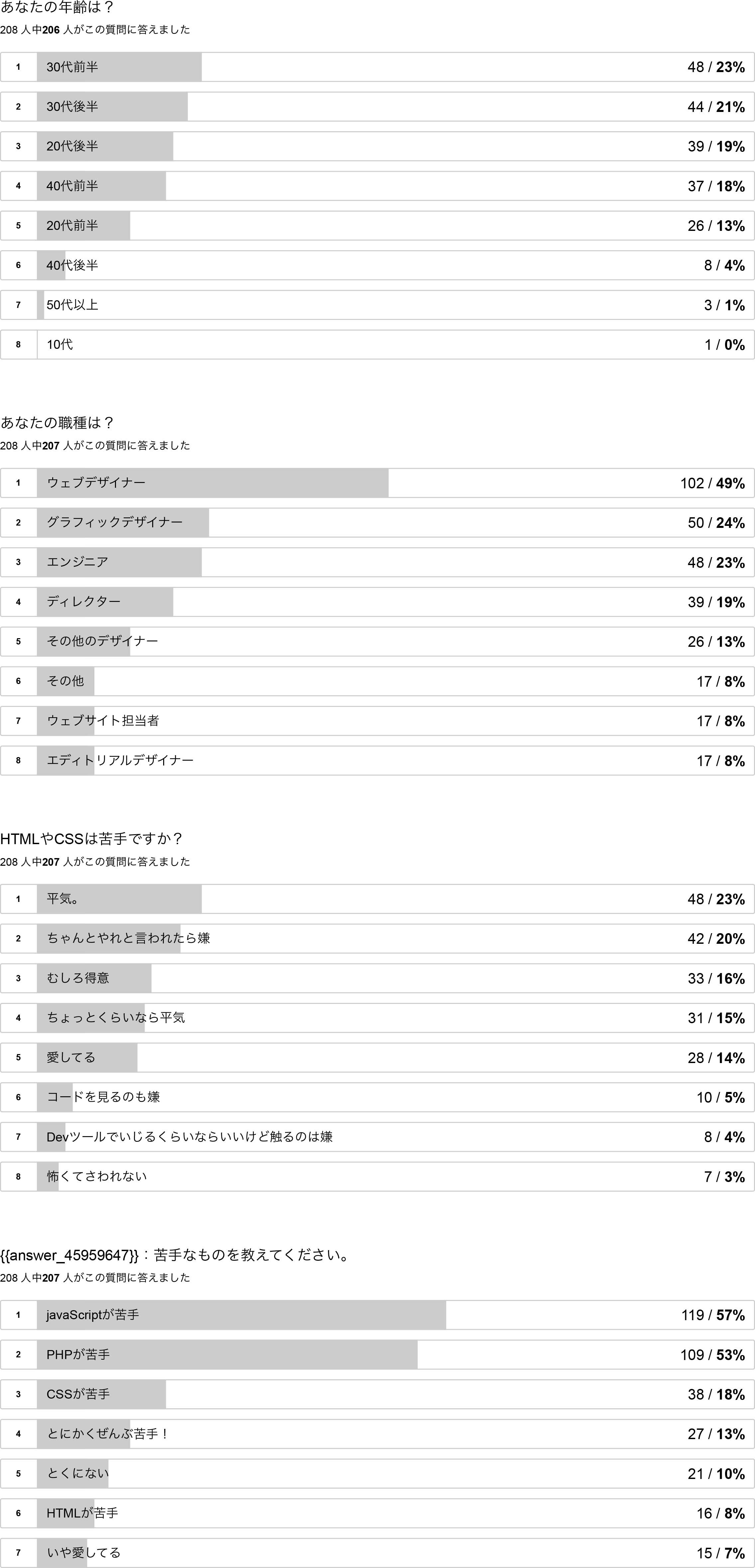
1.対象クラスタの基本的な属性
ウェブデザイナーが約半数、2割はエンジニアの方が回答くださいました。グラフィックデザイナーとエディトリアルデザイナーをあわせて3割近いところもポイントです。HTMLとCSSに対して苦手意識のある(肯定的なイメージのない)セグメントは全体の47%。そして非エンジニアでは61%が苦手意識ありという結果に。やはり、コーディングに抵抗感を持つデザイナーが多いということが言えそうですね。クロス集計はしていませんが、HTMLやCSSはOKなウェブデザイナーでも、JSやPHPは軒並み苦手、とも言えそうです。

2.「苦手なところ、好きなところを教えてください」への自由回答
やはり、苦手意識は「なんかよくわからない」「なにがわからないのかわからない」といった、アレルギー的なところから来ているようです。その他には、「思ったようにいかない」「直感的にできない」というような、デザイン作業との距離が気になりますね。どれも親近感を覚えるコメントで僕は安心しました…。
「苦手なところ、好きなところを教えてください」
- 何がわからないのかわからない
- そもそもわからない
- めんどくさい
- フレームワーク乱立問題(どれを信じればええねん)
- 構文が苦手です
- 月が綺麗ですね
- 余白のバランスが思ったようにならなくて、デザインに合わせようとすると余計な記述が増えて管理しきれなくなってくる。javaScriptはたまにしか書かないのでちゃんと覚えていないまま、使っているので記述を間違えてもなかなか気付けず時間がかかってしまう。
- 本とかサイトとか書いてある通りにやっても、ちゃんとならへん!(たぶん書いてある通りにできてないからだとは、薄々気づいてるけど…
- 言語や仕様も成長してるしライブラリもニョキニョキ出てくるしIDEも成長してるしニョキニョキ出てくるし止まったら軽く死ねる感じがおもろい
- HTML/CSS自体は難しくないが、それを意識されていないデザインを実装するのが難しい。そもそもコードを書きながらでないと、正しく実装できるデザインがわからないので難しい。
- jsは文法の基礎を知らないのでありもののコピペで動かないものこわいです
- 変態的なところ。
- 少しでも文法から外れるとエラー出ること、復旧には無事なphpを上書きしないといけないところ
- CSSはなんとかなるけど、JS、PHPはプログラムという意識があり、何がどうなってるのかがさっぱりわからない。
- HTMLで完結してたものが、いきなりCSSと別になったところ。
- 文字がビジュアルになってゆくのは好きだけど、文字がビジュアルと直感的に結びつかない。なのでwixはすき。あれベースでコードをちょっといじれたらいいのに。
- 全く理解ができない!
- 答え(デザイン)があるところ。数学やってるときと同じ気持ちになる。デザインは一応答えがあるけどやり方は割とは自由だし提案もできるけど…。あとデバイスやブラウザによって動かない表示されないとき苛立ちが最高潮に…そして伝説へ…
- クロスブラウザ、ゼロからのレスポンシブデザイン
- デバッグがしづらいところ
- 難しい
- セキュリティ的に不安がある
- 意味がわからない
- 直感的にレイアウト出来ないから。
- たった1つの正解に辿り着くまでに、何時間もかかる所
- cssまでにはなかったプログラム的な要素が出てくるのと、覚える事が多くて挫折しました。幸いエンジニアがそばにいるので、任せられたのも覚えない理由になります。
- デザインへの苦手意識がありなじめない。
- シリコンバレーではコードかけないデザイナーとか終わりみたいな記事をよく見かけるので、余計にきらいになってきた。ほんとは1から勉強したいです。
- 読んで理解しても実際書くと全く違うモノができる上に動かないとか。関数と変数とクラスと…全部嫌いです…
- きちんと理解できていないので苦手意識があります。
- とにかくダメです、HTMLとCSSだけ書いて、動的なものはエンジニアさんにまかせてます。
- if文とかfor文とかやりたいことがあってそれを実現したい時にどうするのがいいのかコードへの変換ができない。文字でこうなったらこうなる。というのはかかるけどそれをコードにしようとした時に???となる。
- 構造とルールがわからない。あと英語
- 今のところ見たとおりにできるツールがない。論理的に書かなければならない。
- 適当に書いても動くところが好きなところでもあり嫌いなところでもある。
- 実装できないと細部まで表現できないので
- 真面目に作れば作るほど、後々の仕様変更時の修正が面倒なイメージ。。。
- まったくわからない
- 数学の授業みたいな難しさ。わかったと思っても応用編でつまづく。実用するには、サイトの動きで使いたいのに、基礎を学ぶときは簡単な役割しか教わらないから結局どれがどういう動きで使われるのかはわからない。
- どれがほんまかわからへんとこ。
- プログラミング!ってオーラが出てて苦手意識があります。コピペをもとに何とかカスタマイズができる程度ですね。
- 学ぶこと自体は嫌ではないのですが、やはり複数環境下で効果に差が出るのが困りどころです。また、独学なので対処法が調べられても、チームで運用する時の場合や、何が正しい、美しいコードなのかわからないのが困りどころです。
- 記述をただ理解しきれていないので、ただの勉強不足からの苦手意識です。できた後の達成感が素晴らしいことは理解しているので、好きというか憧れを抱いています。
- 苦手というかそもそもらデザイナーがそこまで携わるにはそれなりに学習や経験が必要になってしまうので、その労力はむしろデザインにつぎ込みたい。
- 理解できる気がしない
- 書き方が一気にプログラミングっぽくなるので、その辺の書き方をよく理解できていない。(オブジェクティブ思考やメソッド化など。)
- カッコ( ) と , とが多すぎて “言語”と認識できない。
- webできる人から「独学でいじってたら出来たよ。簡単だよ。」と言われた事がありますが、じゃあ本を読んでもダメな自分は転生しない限り向かないのだろう…と諦めています。(高校の授業でも少しは習ったはずなのですが…) あと、建築学科とグラフィックデザイン学科並みに壁を感じているかもしれません。webデザイナーさんは学力云々じゃなくて、基本頭が良いと思います。その点でもわたしにはコンプレックスがあります。
- 「;」がないと動かないなど、基本のルールが未だによくわかっていない。直ったときもなぜ直ったのかよくわからない。(でも動くとうれしい…)
- 数学がそもそも苦手なので何かの単位と数字が並んでるだけで脳にフィルタがかかる。そこにemやらremやらが追加されもっと分からない。わからないけど紙並みに組版したいのに現状厳しい。ボタン一つでも
aの時、liの時、inputの時とか色々あって何が違うのかまだはっきりわからない。画像一つ置くにしてもわざわざbackground-imageにしなければならないとか謎。jsやPHPはもってのほかだけどPHPのほうがまだ仲良くなれそうな気がする(PHPのほうが英語に近い印象)。ブロック要素だけど高さや幅がないからcontent: ”;とかの概念も謎。ブロックとは… - 幸いなことに、これまでの案件では、javaScriptにはあまり深入りしてません。それよりもブラウザー対応が面倒。苛立ちの原因となっています。
- 書き方がわからない
- コードを書かなければいけないこと
- はじめてのhtmlがテーブルレイアウトだったので、floatが出てきたあたりからアレルギーです。
- 意味が分からない!!!
- 出来上がったものを見ても喜びを感じられない。狙い通りに作って、狙い通りに出来上がって、そりゃそうだよね、そう作ったんだから、フーン……で終わり。
- エラーが出ても何をどうしていいかすぐにわからない。コードの内容がどういうことを処理してるのかわからない。
- 基本でつまづいております orz
- html cssはまだプログラム度が低いというか、論理的な構築をしなくてよいけど、javascriptもphpもちょっと抽象度が高いので、そこには壁があるように感じる
- PHPは意味不明。そこまでべんきょうできてないからなんだけど。jsは書けるようになってきたし、HTML、CSSは可愛い奴らだぜ。
- コーディングルールが複雑!HTMLみたいに書いた通りに再現されない。
- やりたいことをどのように記述していけば実現できるか思いつかない
- 勉強不足なのでまだよくわからない
- セマンティックな文章構造、新しいCSSの概念、どの処理が早い遅いなど
- 動かないとハマるのが怖い
- プログラミング脳になれない
- ルールが苦手
- 簡単なのは意味がわかるが、スライダーとかになってくると複雑そう。でもできたらデザインの幅が広がりそうだからやりたい!
- heightを入れないとbgが出ないとかfloat絡みとか思った通りにいかないところ
- どれがHTMLでどれが CSSでどれがjsでという判断はできますが、書けない…。何から勉強していいのかがわからない…。
- 挫折経験があるため苦手。
- alt-jsやsass、scssなどの派生が多く学習や使い分けのコストが高いため
- 記述方法が無数にあってカオス。セキュリティとか怖い
- 影響範囲が分からないところ
- 文書構造重要とか言う割に、ul,liとかでタイル表示みたいのを表現したりするところ。(伝わってほしい)。ブラウザ対応。正直、ロジック考えるのは楽しいが、ピクセル単位のこだわりがないので。。。
- PHPで制御している範囲がよくわからん
- 習得する時間がない。その悔しさから、妙に動きのあるサイトに怒りすら覚えてくる。
- 英数字の羅列がいやだ!
- すでに出来てる人が怖い。
- htmlやcssのエラーは開発者ツールや構文チェッカーで潰せるけど、jsやphpはエラーの原因が探せないです(探し方がわからない)
- jsはそもそもビルドツールや何やらがありすぎて、どこから手をつけていいかわからない。PHPは単純に勉強中なので、まだ得意とは言えない。
- 構造化とか面倒くさい
- よくわからない
- javascriptは仕様や界隈が固まるまでは騙し騙しやる感じありますね
- ブラウザさまに理解していただけないため
- 言葉にできない楽しさがある
- 文法
- 奥が深くて勉強不足ゆえの苦手意識ですw
- 何度勉強しようと思っても、頭に入ってこない。HTMLとCSSは大丈夫なのに、何故かjsとかになってくると暗号に見えてくる。
- まいにちまいにち同じことの繰り返しで飽きる。念じたら組み上がっててほしい。
- IEとAndroid
- 英語がわかんないからスペルミスして動かないところが嫌。HTMLだけならまだしも他のものと混ぜないで欲しい。なんかよくわかんないけど、CとかPythonとかは混ぜて作れないのになんでHTMLとCSSは共存できるの?なんで?あと時たま出てくるjson。お前なんなんだよ。今日は13日の金曜日じゃねーよ。けど自分の思い描いたものをプログラマーさんが綺麗にコーディングしてくれるのを見るとテンション上がります。自分の作ったものを綺麗に魅せてくれる点では大好きです。デザイナーとHTML、CSS、JavaScript、PHPはズッ友だょ…!
- jqueryやjavascriptは読めるようになってきたけど、THEエンジニアの皆さんほど、きれいにかけない(当方マークアップが主のエンジニアです(美大卒))。最近は、functionやclassの概念が、タスクをフォルダに整理するみたいにまとめれば、自分だけじゃなく、他に見た人にもわかりやすいのだ、と考えるようになっています。デザインをするときもそうなのですが、html,css,javascript,phpについても、自分だけじゃなく、相手に説明するようなものを書くことが出来れば、より理解も深まり、相互的に技術が向上するように思えます。
- 昔からプラモデルの組み立ての説明書だったり分譲住宅のチラシの間取り図を見るのが好きだったり、設計図を見ることに慣れ親しんでいたのが苦手意識のないところかと思う。構造を定義する設計図を作るタイプのデザインの仕事が好きだし得意だと思っている。数学は強くはないけど数字は好き。直感に理論が裏付けられることができると気持ちがいい。作られたルールを元に他人が作ったり利用しても意図通りのものが作られるのが好き。さみだれに好きなところを書くとそんなところ。
- 勉強不足だと思うけど、どこから手をつけていいかわからない
- 苦手なとこ:基礎知識がなく「条件分岐」あたりから迷走する。好きなとこ:なんでも出来る(と思い込んでいる)
- CSS設計は適切な整理整頓がなかなかできず苦手意識もあったけれど、最近では少しずつ面白さを感じてきました。ちなみにFLOCSSが好きです!
- flortがきらい
- 英数字の羅列がそもそも怖いです。活字恐怖症に近いものがあるかもしれません。英数字が敷き詰められた画面を見るだけで「うっ」となります。
- 最初ツンでもデレるところ。PHPでやるべきところを無理矢理JavaScriptでやった頑張った感を愛してる。
- マークアップではなくプログラムの時点でプロに任せたほうが良いなとなりました
- 資料などを参考に組んでみる。動かない→なんで動かないのか分からない。動く→なんで動いたのか分からない
- プログラムレベルになると専門家にお任せした方がよいと思ってて、それほど勉強もしてない
- なにができるか想像がつかない。しくみがわからない。でも使えたらきっと素敵…
- サーバーに接続するやつ全部嫌い。phpは少しでも間違えると画面白になるし。javascriptみたいにうごいたーーー!って気にならない。
- 使ってるライブラリ同じなのにみんなの書き方がバラバラなのが気に食わない
- 変数とかイミフです
- 正解か不正解かわかりやすい。調べればだいたいのことができる
- まだプログラムへの理解がないところです…
- jsは覚えられるきっかけがないのに必要とされる。勉強しようとするとalertやらコンソールから始まるが、業務で使ったことは皆無。最近気付いたが、クリックコマンド的な着火方法から勉強したらできる気がする。多分。phpはほとんどいじることがないが、wordpressのテーマ作ると目眩がするほど便利。でも自在に操れるほどのスキルもないし、業務でもやっぱり使っていない。
- プログラミングについてはまだ思うようにロジカルに書けない、知識が足りていないのが歯がゆい。マークアップは自在に書けるようになりつつあるので、書いていて楽しい。他人の書いたコードから、どんな意図を持ってマークアップされたものなのか読み取ったり、こんな方法で実装するのか!と発見するのが大好き
- プログラム自体が苦手
- コードをみると眠くなります。
- 雰囲気で書いちゃダメっぽいから…😇
- なぜ、どうして、どういうところにそのタグを使用するのか?を考え始めて、文章構造の勉強したあたりからコーディングが好きになった。
- 存在すべてが愛
- 勉強中
- PHP: 苦手というか扱う機会が特にない。扱う時に必要なことを調べればいい。HTML:構造や文脈が重要になるからデザインの整理にもなる。HTML嫌い。XHMTL好き。CSS:視覚の記述がHTMLと分離できて好き。ウェブブラウザの対応状況がまちまちなのが嫌い。いろんな環境での表示検証とか不毛すぎる。JS:jQuery嫌い。JavaScriptは好き。複雑なことがちゃんと動いた時の脳汁ドバアが好き。JavaScript書ければウェブブラウザだけじゃなくいろんなものが作れるから好き。
- いや、だから愛してる。
- 答えが明確(なことが多い)!ゴールがわかりやすい(はず)!なによりコードは美しい!
- デザイナーなのに、なんでスクリプトまで書かなきゃいけないのー!
- バックエンドは未開拓
- 全体の設計に関わってくるところだから下手なコード書くと叩かれそう
- 何から始めたらいいかわからない。ウェブを動かすことに関する知識を学ぶまでが長い
- 他人がコーディングしたコードを編集するのは苦手というか面倒です。要素の入れ子になっていて、もっとスマートに記述できるのにと。Atomのようなエディタはタグやセレクタ、プロパティの自動補完ができるので、苦手な人はそう言う機能を使ったらいいんじゃないかな?
- トレンドについていけない。
- あんまりしらない
- inline要素とかblock要素とか、display:~;を頭で理解できない
- 動かない原因がわからない時疲労困憊する。他人が書いたコード、フォルダの構造などを読み解くのが大変。趣味の範囲でコーディングする分にはそこまで嫌いじゃないし勉強は割と楽しい
- 触ろうと思ったこともない。
- 元々英語をちゃんと覚えてないので、その辺りで覚えづらく止まってしまう。慣れるまで時間がかかる
- 苦手というより、ほぼ書けません。PHPは全く書けません。
- htmlやcssとちがって()が多くてどこが最後かわからない。”で囲む場合や囲まない場合があったり;を最後につけたり、つけなかったり何だか曖昧で理解不能。
- 難しそう。
- モニターを見るのが辛い。早く電源を切りたい。紙に書くならやってもいい。
- クラスの命名はいつもめんどいです
- 何をやってるかわからなくなる!
- あまり触れたことがないからw
- 好き嫌いでやってない。
- タグで囲む書き方が面倒
- htmlやcssをコーディングしてると、これは正しいやり方なのかな、もっと効率的なやり方がありそうって思ってしまう。これがコーディングの今のトレンドだ!みたいなのを発信してくれたらめちゃくちゃ助かる。
- CSSはすぐ壊れるし、挙動が予測しづらいし、クラスは実質グローバル変数だし、いろいろ辛いけどなんだかんだ好きです。
- まだ勉強中!
- CSSは継承やらセレクタやら一体どこを指してるの!PHP、何それおいしいの?
- ほとんど触ったことがないのです。
- 正しい設計・思想が沢山ありすぎて正解がわからない
- 条件分岐や変数が難しくて一度挫折した。学生時代の数学ニガテ意識が抜けない感じ。
- 英単語覚えなきゃいけないみたいで辛い!
- ルール通りにキッチリやるのが難しいけど、できてないと叩くプロの方々が怖いですよねー
- ブラウザごとの差異、ブラウザのバグでちゃんと書いてもちゃんと実行されないところ。
- 難しいすぎて萎える
- jsはjQueryなら書けるかな、程度。javascriptそのものの理解が出来ていないので、関数やスコープ、オブジェクトの理解がいつまでも出来ないです。PHPはそもそもさっぱりなので、苦手以前の問題です。
- プログラミングの組み方と言うかどこから手をつけたらいいかわからない。
講習会してみた
同僚でコードにアレルギーがある人がいたので、同じクラスタとして「大丈夫だよ!」と言いたいがためにナレッジシェアを行いました。分業制のためか、同僚のデザイナーの中には紙→ウェブのコンバートを経てコードに馴染む暇もないままのメンバーもおり、まず「とにかく苦手意識を克服することからはじめよう」というテーマで実施した講習です。
いかがでしたでしょうか。
慣れないと、どうにもとっつきにくいコーディング。でも、いつの時代も常にデザインは技術と共にあります。完璧でなくても、技術を理解することでデザインに確実性や柔軟性・ディテールの精度などが伴ってきます。僕もかなり疎いほうですが、ぜひ一緒に勉強していきましょう!