notes
デザインの「枯れ」とコンプレクション・リダクション

また新しいのが出てきた
「コンプレクション・リダクション」という言葉がつくられたらしい。
要は、近頃見られはじめた、最新のiOSガイドラインに適合した、見栄え上わかりやすいようなスタイルを抑制し、禁欲的で、コンテンツに基づいた構成を心がけたつくりのアプリUIのことのようだ。
グラフィックデザインを広義の概念と捉えるなら、この流れはスイス派であるとか、ミニマル、モダンな流れを推し進めただけのように思われる。ことアプリUIデザインの文脈のなかではこういった言い方ができる、ということなんだと思う。
消えかける「俺得」
結論からいうと、今回は、「俺得」がどんどん消えていっているので、ちょっとさみしいという話。
「俺得」って何、という点だけど、ちょっと長い自分語りです、すみません。
紙デザインの文脈を延長すれば自動的にモダンなオンスクリーンデザインが得られた
僕は、もともとはエディトリアルデザイナーだった。がちがちの出版業界で、月刊誌をばりばりやっていた。
いろいろあってウェブに転身して今に至るけれど、そのときちょうどいい時勢で、コンテンツファーストとか、フラットデザインとか言われる前夜ぐらいだったと思う。高解像度ディスプレイや日本語ウェブフォントも出てきた頃だったかな。当初は一生懸命「当時のウェブっぽい」考え方を真似して追いつこうとしていたけど、ある時もろもろ一手に任される案件があり、素直にやってみたら、もう印刷したらプリントメディアと間違うかも、みたいなウェブページができあがった。
それはそれでちゃんとDOM的にも成立はしていたし、与件にも合致していたんだけど、この時「あ、ふつうにやればあたらしくなるらしい」という「俺得」に気づいた。エディトリアルデザイン的思考が、ウェブ/オンスクリーンデザインの時勢にマッチしていたんだと思う。
具体的には、
– スタイルではなく本文周辺の組みでトーン&マナーを作る
– 情報構造を明確にして、それを個性とする
– コンテンツが主役であるから、余計な飾りは排除する
– 余白をポジティブマージンとして、視線誘導・構造設計に役立てる
– 色文字は飾り、基本は「スミベタ」
といったところだった。
これは、冒頭のコンプレクション・リダクションの要件とされるものに呼応する。要は同じだ。
こういうものの先駆的な事例として、最近のものではMediumがよく例に出されるけれど、あれは欧文ベースの設計なので、思想はいいけど、和文だとちょっと厳しいかなと思っている。
日本語サイトだとこの辺りが参考になると思った。
> 新潮社
> リサージ メン・オフィシャルサイト:LISSAGE MEN
> 六本木ヒルズ – Roppongi Hills
> なるほどデザイン 目で見て楽しむデザインの本。
> 東京都写真美術館
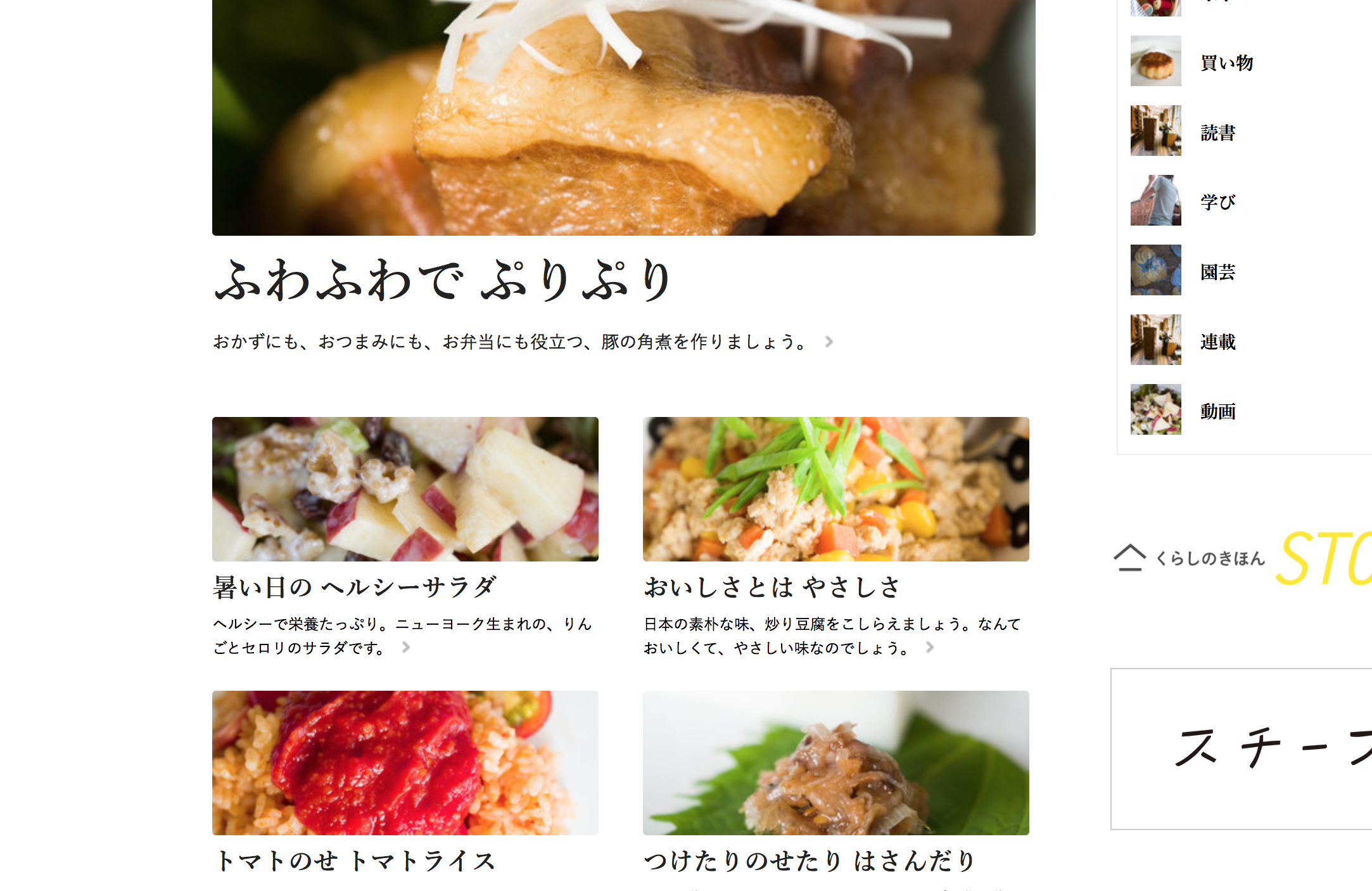
> くらしのきほん | あなたのくらしはもっと楽しくなる
> 動く出版社 フィルムアート社
> 株式会社ビー・エヌ・エヌ新社
で、こういった方向性のデザインはエディトリアルデザイナーからすると至極自然なものなわけで、素直にとりくめばあたらしくモダンだとされ、まさに「俺得」だった。
枯れるウェブ、繰り返される歴史
冒頭のコンプレクション・リダクションにしたって、アプリUIの(ユーザー側の)リテラシー向上によって補足的要素がいらなくなってきた背景があるだろうし、他にも要因があるとは思うけれど、フラットデザイン然り、これはファッション的なデザインスタイルのトレンドというより、メディアとしての「枯れ」を示している事例だと思う。
活版印刷初期、手書きの書物との差を埋めるかのようにドロップキャプスに飾り文字があしらわれたり、四隅に派手な飾り罫がついたりしていた。でも次第に活字メディアが普及するにつれて、そういうものはデフォルトではなくなり、現代のようなかなり枯れた、シンプルな体裁が基本的なものとなっている。
そういった流れとおなじようなものを、オンスクリーンデザインも辿っているのでは。
その最新型としては、AMPやInstant articleのような、ウェブサイトやサービスはコンテンツハブでしかなく、その他インフラでコンテンツが流通していくというモデル。これらは、コンテンツファーストの極みで、スタイルを極力配したMarkdown文書のような体裁で記事が配信される。
俺得はみんなの得にしたい
これまでは「俺得だぜ、しめしめ…。」とこっそり思っていたけれど、早々に気付かれてしまったので、僕も次の地平にいかなくては。
裏を返すと、ウェブやアプリのデザイナーさんも、エディトリアルデザインもやってみると視野が広がっていいですよ、というお話。近頃、周囲に強くおすすめしている次第。(グラフィックじゃなくてエディトリアルなのがポイント)